MAKES
IT EASY MAKES
IT EASY
IT EASY
IT EASY
"‘Makes IT Easy’ è il nostro impegno di trasformare il complesso in semplice, l'arduo in agevole, il complicato in comprensibile, portando la potenza dell'Information Technology alla portata di (quasi) tutti. Novamind: dove la tecnologia parla umano."

Novamind: 30 Anni di Tecnologia con un Cuore Umano

Internet Point snc si stabilì a Bovolone, in provincia di Verona. Qui, l'attività principale era la vendita di connessioni internet. I clienti potevano scegliere tra connessioni PSTN, ovvero analogiche, a 360.000 lire all'anno, o optare per le connessioni ISDN, digitali, a 900.000 lire annuali. In quel periodo, i modem operavano a velocità di 36Kb, con modelli più avanzati che raggiungevano i 56Kb. Le persone più abbienti potevano permettersi connessioni a 64Kb con una linea, o 128Kb con due linee. È importante sottolineare che questi 36Kb equivalevano a circa 4,5 KB al secondo. Di conseguenza, trasmettere una foto di 3,5 MB, come quelle scattate dagli smartphone moderni, richiedeva all'incirca 13 minuti. L'ufficio era costantemente riecheggiato dai rumori distintivi dei modem collegati alla CDN del gruppo Netbusiness.
In quel periodo, il mondo della tecnologia era dominato da nomi come E-biscom, CDB Web Tech e Tiscali. Era l'era delle IPO in borsa che attiravano l'attenzione di tutti. Tiscali e Infostrada, in particolare, offrivano connettività PSTN e ISDN a Internet, con la sola spesa delle telefonate. Questa tendenza ha rappresentato una svolta per chi, come il team di Internet Point, era stato pioniere nella connetività a Internet e nella creazione di siti web basici (poche pagine html). Di fronte a questo cambiamento di scenario, il team decise di lasciare il gruppo Netbusiness, che nel frattempo era diventato sponsor dell'Hellas Verona, per intraprendere una nuova direzione. Fu così che, crebbe l’attività di assistenza tecnica e sistemistica iniziata l’anno prima. Parallelamente, si continuò a fornire servizi di registrazione di nomi a dominio e gestione della posta elettronica.

Con l'evolversi del panorama digitale, divenne chiaro che i semplici siti internet non erano più sufficienti per soddisfare le esigenze crescenti di interattività e funzionalità. In questo scenario in rapida trasformazione, il focus si spostò quindi verso lo sviluppo di web app più sofisticate e sistemi di gestione dei contenuti (CMS) personalizzati. Questa transizione fu resa possibile dalla profonda competenza acquisita nel codice HTML, CSS2 e JavaScript, che formavano la colonna vertebrale del design e della funzionalità dei siti web. Le web app sviluppate offrivano esperienze utente più ricche e interattive, mentre i CMS permettevano una gestione dei contenuti più fluida e dinamica. In questo contesto, la padronanza di tali tecnologie non era solo una competenza tecnica, ma un vero e proprio linguaggio artistico, che permetteva di vestire le web app e i CMS con un design accattivante e funzionalità intuitive, trasformando così il modo in cui gli utenti interagivano con il web.

"Nova" evoca l'idea di novità, di un passo oltre il convenzionale. "Mind" suggerisce invece riflessione, intelligenza e creatività. Insieme, questi due concetti rappresentano una visione del nome che abbraccia sia l'innovazione che il pensiero strategico.

Novamind lancia sul mercato due nuovi prodotti Allopera e Igea. Due sofisticate webapp per la rendicontazione dei rapporti di intervento e lavorazioni e per la gestione delle aziende assistenziali di pronto intervento.

La divisione sistemi viene cofilata ad un nuovo brand Novatek: nuova società del gruppo Novamind che lavora in ambito sistemi, reti e sicurezza.

Novamind diventa partner Google Cloud certificato con un portafoglio di quasi un migliaio di account.

Nuova immagine, stesso modo di lavorare.
“Make it easy” è la nostra capacità di rendere semplice e accessibile la comprensione e l’utilizzo delle tecnologie informatiche.
Guardiamo al passato, per pensare al futuro.
L’innovazione tecnologica informatica non nasce dal nulla, ma si basa su una lunga storia di scoperte e invenzioni che hanno segnato il progresso dell’umanità. Tra i protagonisti di questa storia c’è Galileo Galilei un gigante del pensiero scientifico e filosofico che hanno saputo guardare oltre il loro tempo e anticipare il futuro.
Quale software scegliere? Quale web app sviluppare?
Novamind ti può aiutare nelle scelte strategiche per rinnovare il tuo sistema informativo.


Abbiamo capito da subito che solo la febbre per l’innovazione e lo sviluppo ci avrebbero permesso di fare oggi quello che siamo in grado di fare. Dare emozioni con soluzioni web innovative. Perchè in un mercato altamente competitivo, e pieno di informazioni, stupire, ammodernarsi ed emozionare sono parole chiave. Forniamo soluzioni web basate su cms (sistemi per la gestione dei contenuti) di ultima generazione.
Soluzioni software su misura

Fai crescere il tuo valore
Sistemi integrati
Novamind unisce diversi componenti o sistemi informativi in un unico sistema funzionante e coerente. Il nostro obiettivo è fornire soluzioni su misura per le esigenze dei nostri clienti, utilizzando i metodi di integrazione più adatti e le tecnologie più avanzate. Siamo in grado di integrare sistemi esistenti o nuovi, garantendo la massima qualità, efficienza e sicurezza.

Efficienza digitale
Sviluppo software
Il nostro obiettivo è realizzare software e piattaforme affidabili, scalabili e personalizzabili. Utilizziamo le metodologie e le tecnologie più innovative per ogni progetto, seguendo le migliori pratiche di ingegneria del software. Siamo in grado di sviluppare piattaforme per diversi ambiti e settori, come il web, il mobile, il cloud, l’intelligenza artificiale e l’Internet delle cose.

Il tuo spazio sicuro
Cloud
Cloud permette agli utenti di accedere a dati e software in rete, senza doverli memorizzare sul disco rigido di un computer o di un dispositivo. Si occupa di fornire servizi come lo storage, i server, i database, la rete, il software, l’analisi e l’intelligenza, offrendo innovazione più rapida, risorse flessibili e economie di scala.

Gestione e Ottimizzazione
Servizio database
Con il nostro servizio di cloud computing, puoi accedere a un database senza preoccuparti di hardware, software o configurazioni. Noi ci occupiamo di tutto: gestiamo, monitoriamo e scaliamo il database per te, assicurandoti prestazioni, sicurezza e affidabilità. Così puoi concentrarti sullo sviluppo delle tue applicazioni e dei tuoi dati, senza stress e con la massima flessibilità.

SOLUZIONI IT
Infrastrutture hardware
Forniamo quell’insieme di tutti i componenti fisici necessari al funzionamento e alla gestione degli ambienti e dei servizi IT. Includono server, datacenter, personal computer, router, switch e molte altre apparecchiature.

Fai crescere il tuo valore
Sistemi integrati
Novamind unisce diversi componenti o sistemi informativi in un unico sistema funzionante e coerente. Il nostro obiettivo è fornire soluzioni su misura per le esigenze dei nostri clienti, utilizzando i metodi di integrazione più adatti e le tecnologie più avanzate. Siamo in grado di integrare sistemi esistenti o nuovi, garantendo la massima qualità, efficienza e sicurezza.

Efficienza digitale
Sviluppo software
Il nostro obiettivo è realizzare software e piattaforme affidabili, scalabili e personalizzabili. Utilizziamo le metodologie e le tecnologie più innovative per ogni progetto, seguendo le migliori pratiche di ingegneria del software. Siamo in grado di sviluppare piattaforme per diversi ambiti e settori, come il web, il mobile, il cloud, l’intelligenza artificiale e l’Internet delle cose.

Il tuo spazio sicuro
Cloud
Cloud permette agli utenti di accedere a dati e software in rete, senza doverli memorizzare sul disco rigido di un computer o di un dispositivo. Si occupa di fornire servizi come lo storage, i server, i database, la rete, il software, l’analisi e l’intelligenza, offrendo innovazione più rapida, risorse flessibili e economie di scala.

Gestione e Ottimizzazione
Servizio database
Con il nostro servizio di cloud computing, puoi accedere a un database senza preoccuparti di hardware, software o configurazioni. Noi ci occupiamo di tutto: gestiamo, monitoriamo e scaliamo il database per te, assicurandoti prestazioni, sicurezza e affidabilità. Così puoi concentrarti sullo sviluppo delle tue applicazioni e dei tuoi dati, senza stress e con la massima flessibilità.

SOLUZIONI IT
Infrastrutture hardware
Forniamo quell’insieme di tutti i componenti fisici necessari al funzionamento e alla gestione degli ambienti e dei servizi IT. Includono server, datacenter, personal computer, router, switch e molte altre apparecchiature.
Un PASSO AVANTI
Esplora il processo creativo
La nostra dedizione a fornire soluzioni innovative ci guida nel raggiungere gli obiettivi con passione e determinazione. Siamo profondamente impegnati nel risolvere i problemi dei nostri clienti e nel migliorare l'efficienza dei loro sistemi orientati al cloud.

01
PROBLEM SOLVING
Analizziamo e risolviamo problemi complessi relativi ai sistemi informativi. Il nostro obiettivo è individuare le cause dei problemi, progettare e implementare le soluzioni più efficaci e verificare i risultati.
02
EFFICENZA
Migliorariamo i processi aziendali, riducendo gli errori e velocizzando i tempi per le decisioni.
03
CLOUD ORIENTED
E’ possibile gestire le informazioni in qualunque luogo del pianeta. E’ sufficiente un dispositivo tecnologico (anche uno smartphone) e una connessione ad internet.
04
CLIENT SATISFATION
Grazie alle soluzioni Novamind, la comunicazione con i tuoi clienti è più facile e immediata.
S-Marketing
Il luogo dove le vendite incontrano il marketing

- FOCUS ON
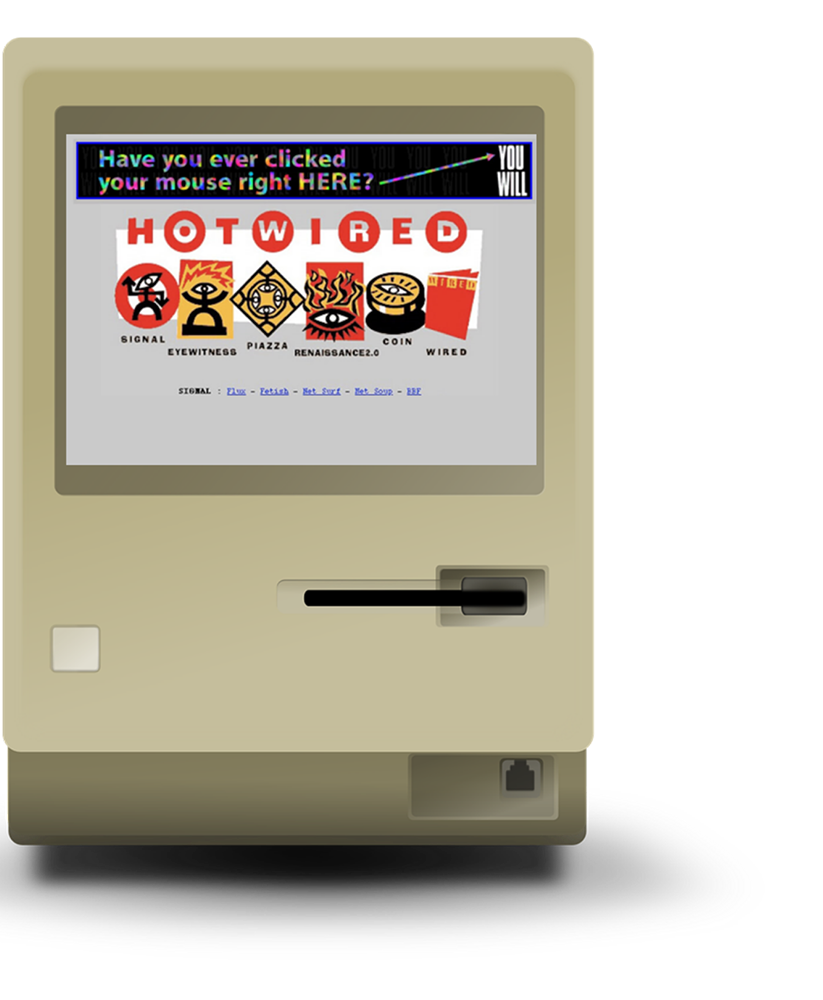
Questo è il primo Banner pubblicitario mai apparso su uno schermo di un computer. Correva l’anno 1994. Cliccando sull’Adv si accedeva alla prima landing page della storia.
CREARE CONTENUTI CHE FANNO LA DIFFERENZA
Durante gli anni abbiamo avuto l'occasione di collaborare con molti brand